网站打开速度直接影响访客的体验,间接影响SEO网站排名。所以我们尽可能让我们的网站速度更快。原文是子比网站的文章,原文标题:使用Redis和opcache为网站加速教程&浅谈快到起飞的子比主题,本站就使用了Redis插件,提速还是很明显的。具体操作查看全文:
相信建站的朋友都十分关心网站速度问题了,子比主题一直在强调极速优化这次词语,同时在之前的很多文章中我也简单的介绍了子比主题的关于速度优化的一些原理。理论上来讲使用子比主题搭配一个不是太差的服务器,那么就已经很快了,如果你想让你的网站变得更快,那么看了这篇文章,我相信完全够了。
主题优化介绍
为了让大家了解什么是极速优化,首先我必须的得再次介绍一下主题是如何做的。
简单的说一个网站打开的流程:wordpress使用PHP为后端服务,由PHP进行html内容渲染,然后传入用户浏览器。
那么这里我们从速度优化上来讲主要需要重视的两个过程:后台渲染速度和前台网页加载速度
后台渲染速度主要由PHP负责,由php查询数据库,生成html内容再返回给浏览器前台网页加载速度主要取决于用户与服务器之间的网速以及请求的内容大小
那么这里我们先说前台加载速度,这一部分最简单易懂,简单的说就是网速快不快,内容大不大。
子比主题在前台加载速度优化上做了哪些优化呢?
- 全局所有js文件,css文件动态按需加载,注意这个按需加载并不是你开启了这个功能就加载对应的文件,而是说这个页面有这个功能,才会加载这个文件。举例说明:主题V5.2开启自带了视频播放器功能,为了让视频播放器支持不同的流媒体格式,那么这个功能一共有4个JS文件组成(1个视频播放器主文件,3个流媒体格式支持文件),每个文件大约160KB。如果我们直接加载这四个文件,那就会有600多kb的内容了,如果你页面没有视频的话,这600kb的内容无疑就是浪费了!主题的动态按需加载就是为了解决这个问题,不管你是否开启此功能,主题会按照当前页面自动检测是否有视频,有的话的就加载对应的JS文件,同时自动分析支持的格式加载对应的格式支持js文件,不需要的文件一律不加载!同理,其它js和css均采用此原来动态按需加载。
- 全局所有JS,CSS文件均采用UglifyJS标准进行压缩使用,同时保留了未压缩文件,方便有需要的用户进行修改!
- 全局所有图片均支持异步懒加载,图片可以说是一个网站最占流量的内容了,开启图片懒加载之后,在用户进入网页的时候不会加载任何图片以提高页面打开速度,然后当用户浏览页面的时候,根据需要,用户看哪里的就加载哪里的图片,当然是提前加载,不会影响用户体验
- 部分JS,CSS内容延迟加载。有一部分的功能可能不会是用户最需要的,或者不是打开页面立即就会使用的,那么这样的功能所需要的文件,我们将它放置在页面全部加载完成之后再进行加载。比如海报分享功能、一言功能、文章目录等功能:使用率较低,并且一般打开页面用户也不会立即使用此功能。
- 大量的AJAX不刷新加载功能,AJAX就是不刷新加载内容,比如AJAX下一页,ajax tab等,有效的减少请求内容,提高页面加载速度,主题的AJAX功能全部使用在不影响SEO的内容中!
- 框架内容支持CDN加速,这个一般适用于海外服务器,国内访问较慢的话可以在主题设置开启。
除了以上部分其实还有很多的细节,这是在开发的过程中就一直放在重心的内容。当然除了加载速度,同时主题也在用户浏览体验上做了很多的优化,主题90%的动画效果均采用基于硬件加速的动画参数,确保所有动画效果思思顺滑不掉帧,比如幻灯片、图片灯箱等。同时在js函数和CSS函数编写的时候均采用高效的执行逻辑,避免重复、避免使用高负荷函数等。
后台主要采用php以及数据库进行页面渲染,主题开发中保持良好的开发逻辑,并且使用WP官方Object Cache对象缓存机制,确保函数的高效执行,有效的提高渲染速度
本篇文章我们也重点说一说如何优化后台的渲染速度
优化措施
首先分享一下我的建议以及可以优化速度的有效措施
- 前台优化:使用CDN加速
- 前台优化:图片使用OSS/COS等第三方储存
- 后台优化:不建议使用全静态缓存,会导致很多交互功能不能用
- 后台优化:推荐使用Redis或Memcached缓存功能,不会有任何负面影响
- 后台优化:推荐使用opcache进行PHP加速优化
Redis缓存教程
php在执行函数最消耗时间的就是查询SQL数据库了,一般来讲一个页面的数据库查询大概在120到260次左右,使用Redis或者Memcached缓存,原理就是将php查询过的数据库缓存下来,下一次相同内容就不再查询数据库了,直接从缓存获取,极大的提高php执行效率。
WordPress官方采用 Object Cache对象缓存,同时主题的也遵循此机制,配合Redis或者Memcached缓存,能将数据库查询降低80%,有效的提高了渲染速度!
Redis和Memcached原理是一样的,我们只需要二选一安装使用即可,优化加速的效果也差不多。我就以宝塔环境安装 Redis为例,进行详细的图文教程。
教程一共分为三步:
- 安装PHP的 Redis 扩展
- 宝塔安装 Redis 程序
- wordpress安装 Redis 缓存插件并开启
安装PHP:Redis扩展
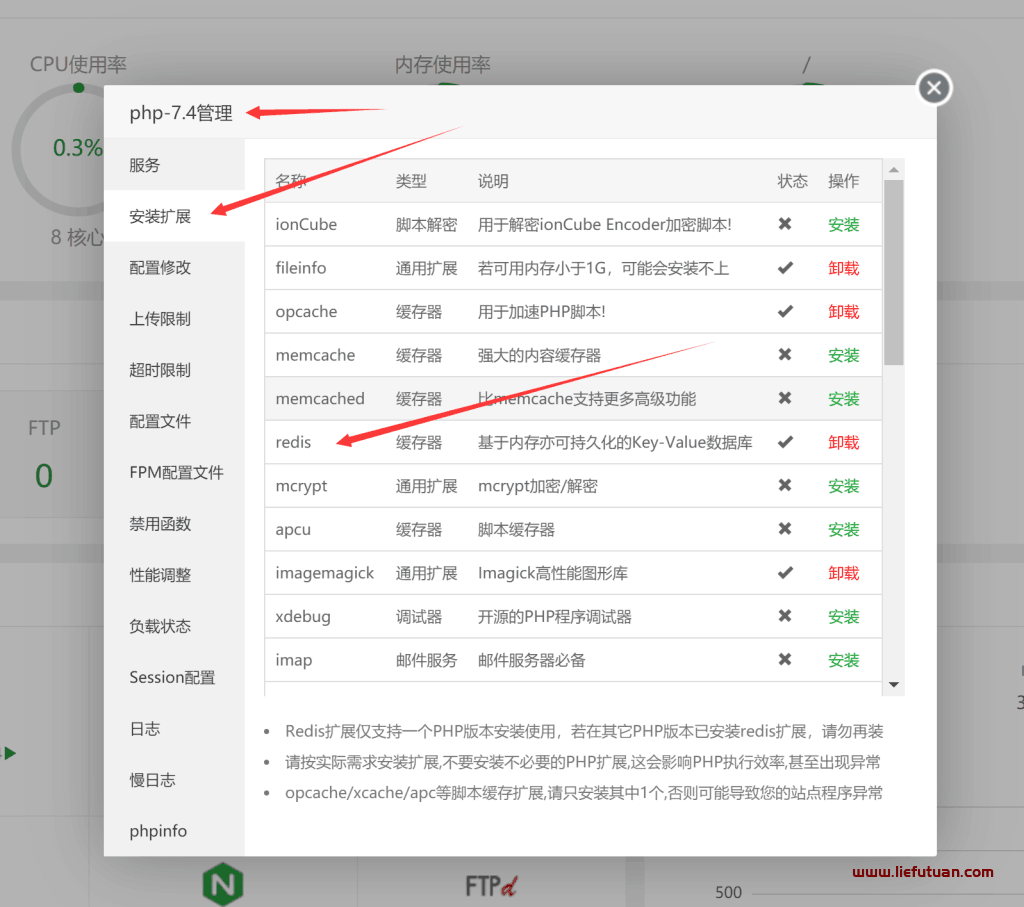
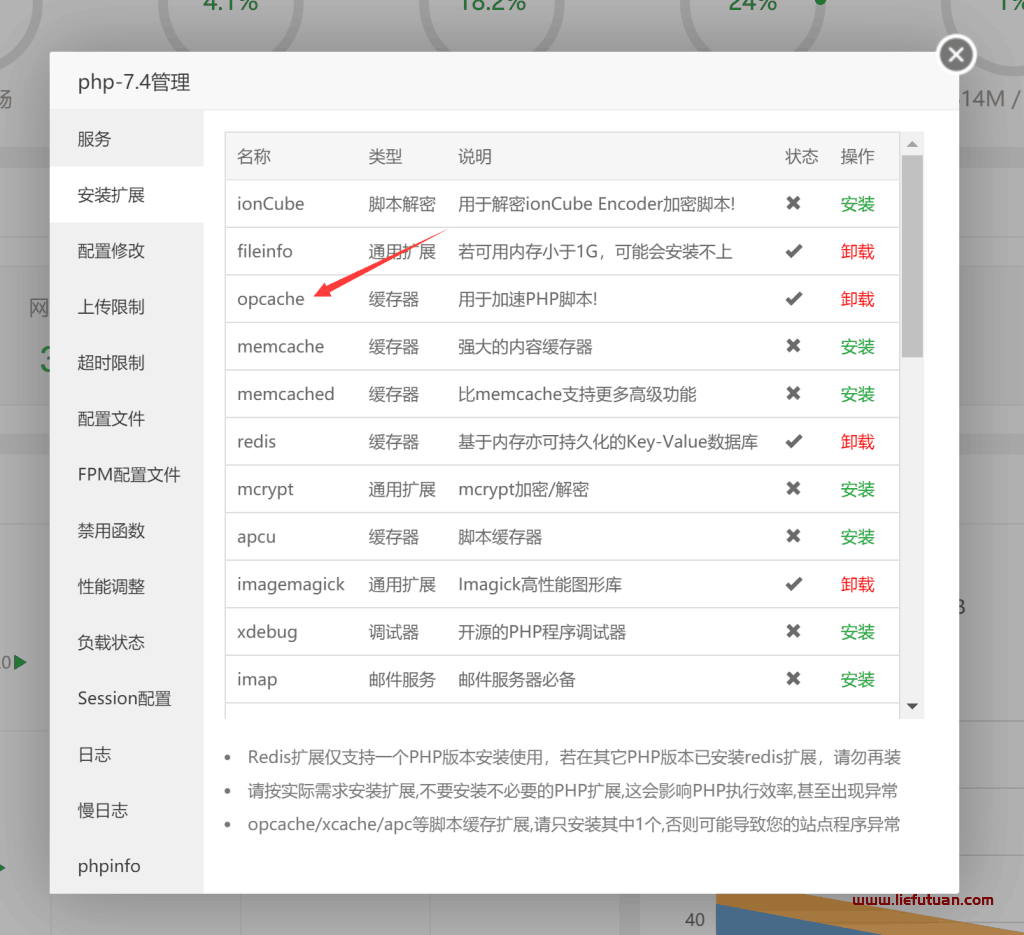
进入宝塔,选择到我们目前在使用的PHP程序(推荐使用PHP7.4),进入安装扩展找到Redis并安装:

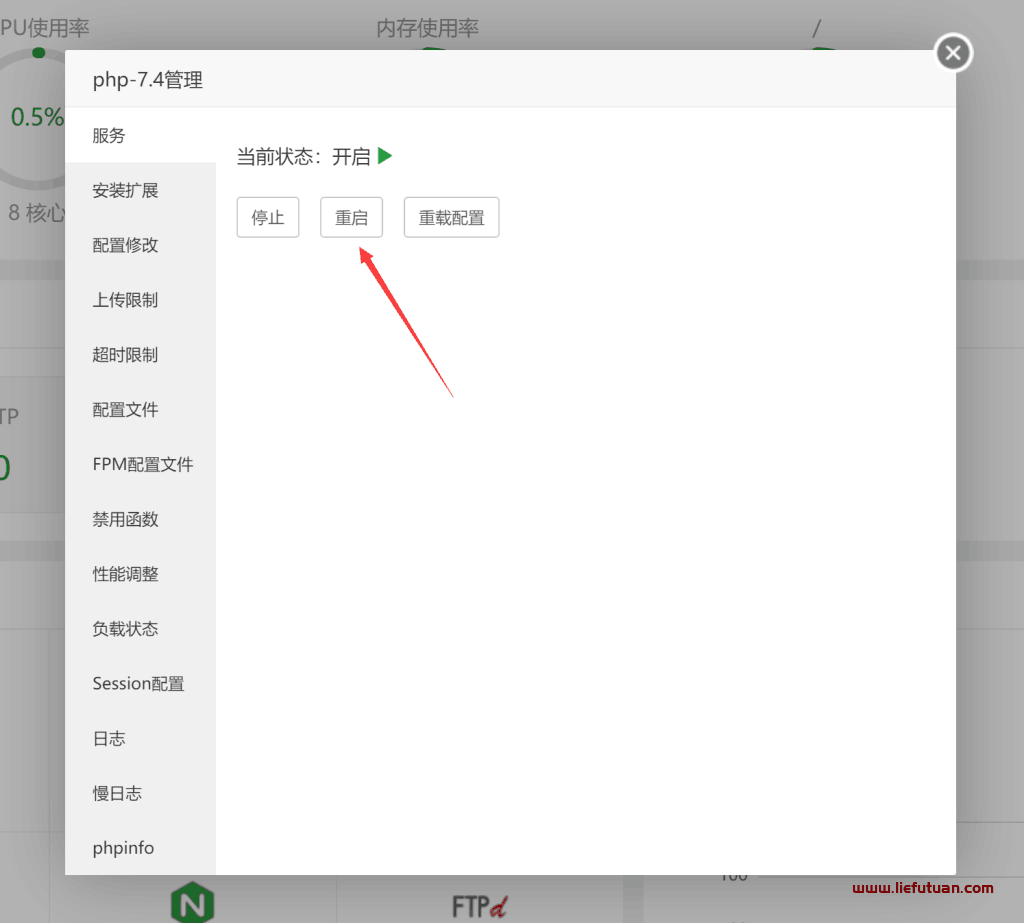
等待安装完成之后,记得重启一下php服务:

安装Redis程序
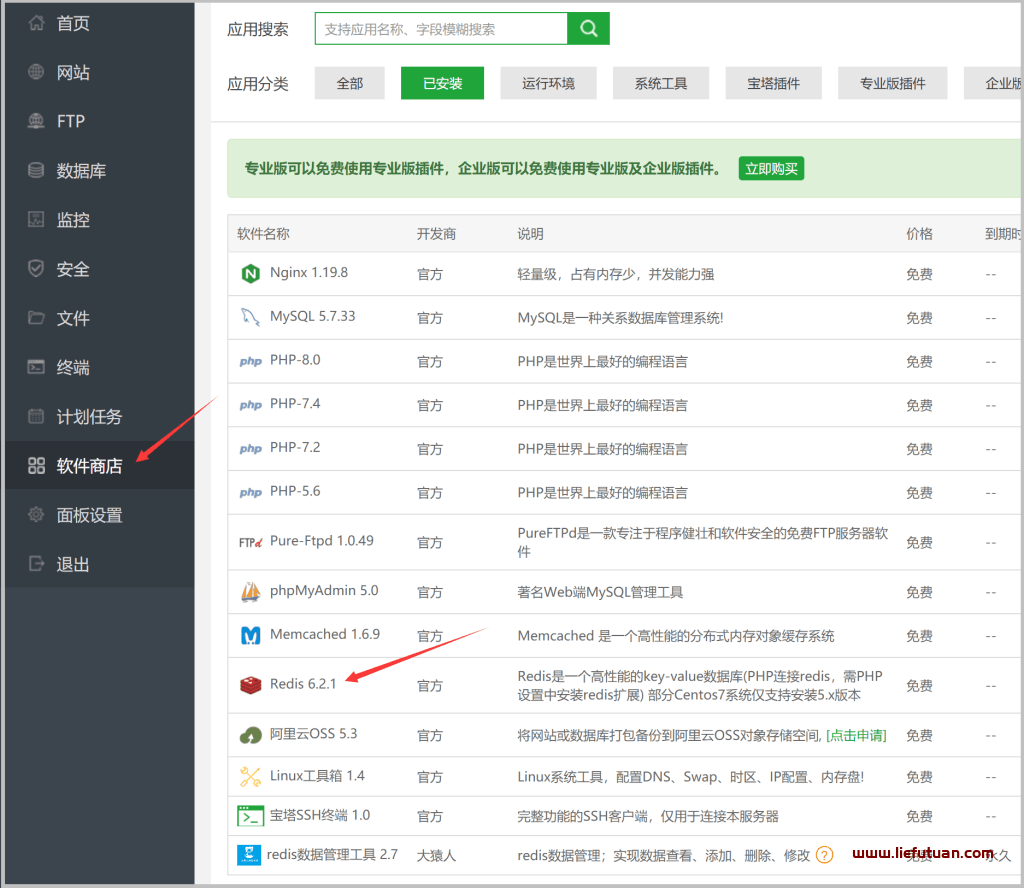
进入宝塔的软件商店,搜索 Redis ,然后安装即可,安装完成之后无需做任何设置。

安装WP插件
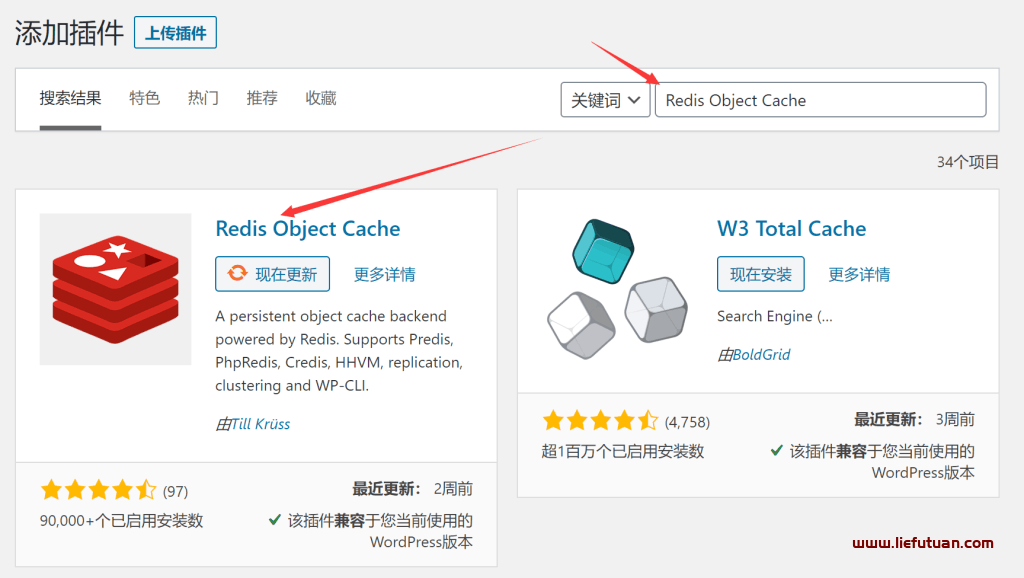
最后一步就是在Wordpress安装 Redis 缓存插件了,支持 Redis 缓存 的插件有很多,我这里以 Redis Object Cache 这款插件为例进行安装
- 直接在插件中心搜索
Redis Object Cache,安装即可 - 启用插件
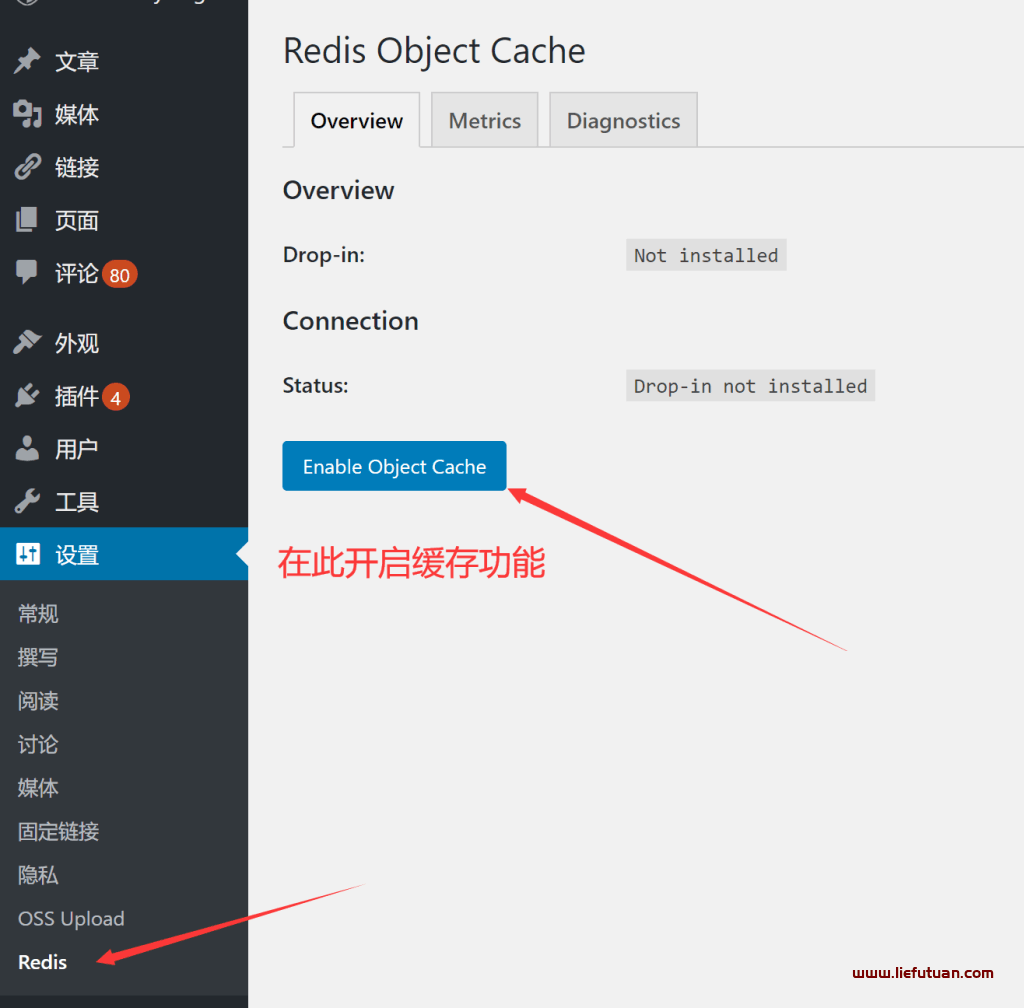
- 开启缓存


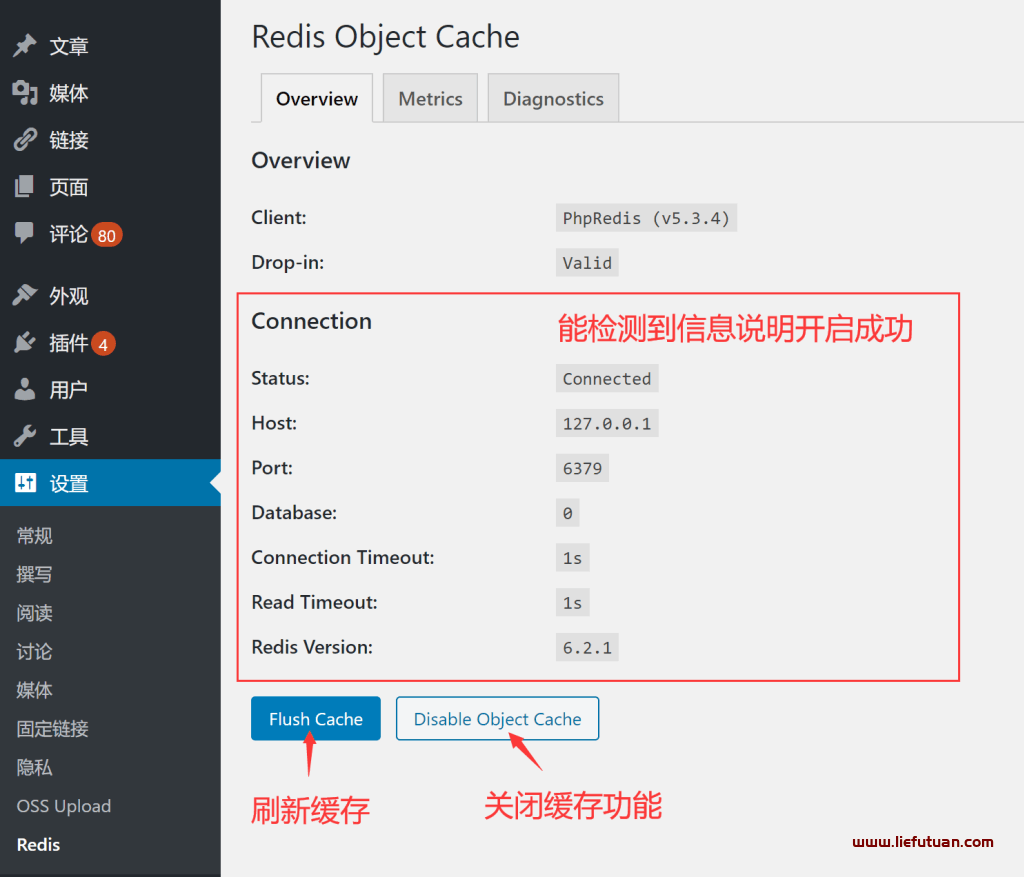
这个功能十分简单,不要觉得是英文插件有会影响使用,开启之后看到如下界面就说明成功了。如果没有开启成功,请按照上面的步骤检测php扩展和Redis程序是否安装成功

Opcache加速教程
根据PHP的执行逻辑,每一个php函数在执行的时候php会先把此函数进行编译解析。Opcache是PHP官方公司开发的一款PHP优化加速扩展,它的原理把PHP函数编译解析后的内容进行缓存,从而提高PHP的执行速度!根据测试,能有效的提高2到5倍左右的执行效率。
安装Opcache就十分简单了,直接安装 Opcache 扩展,再重启PHP服务即可!

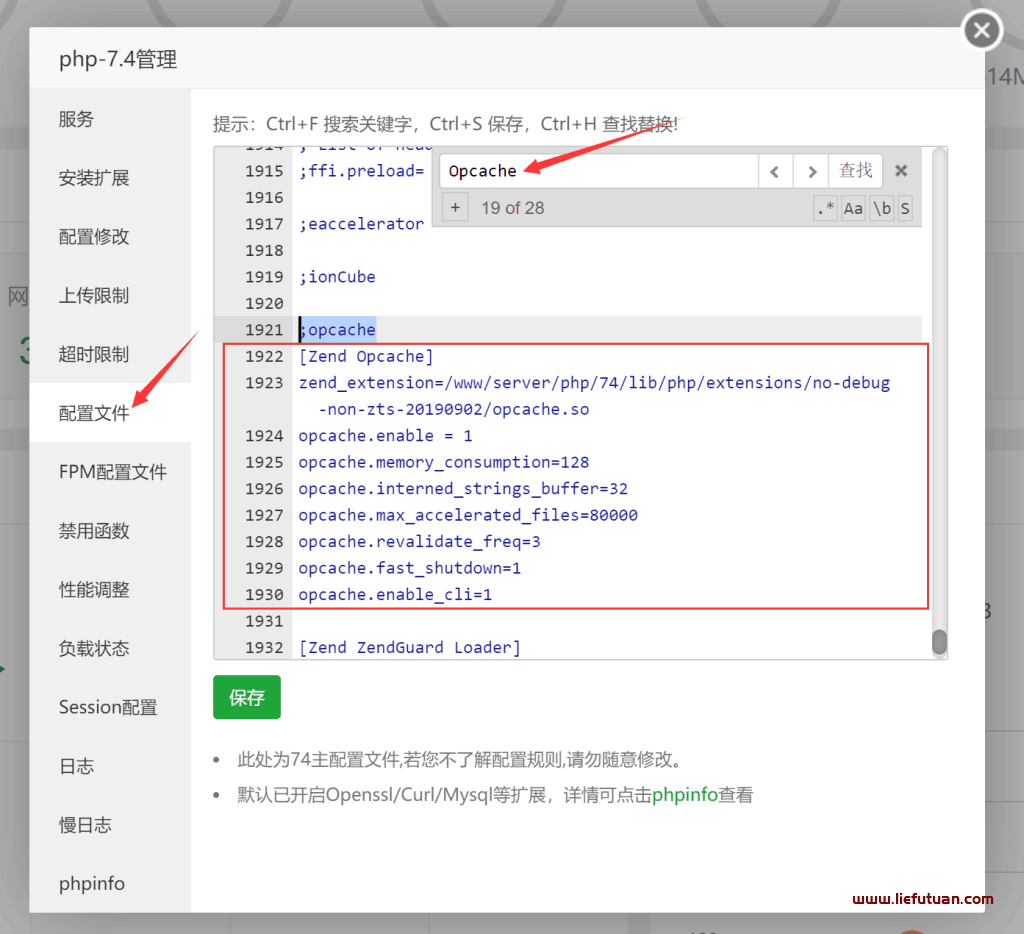
使用宝塔安装 Opcache 之后会自动配置好扩展参数,如需适当修改,进入配置文件,搜索;opcache,即可看到配置参数:

对应的配置解释:
查看及分析
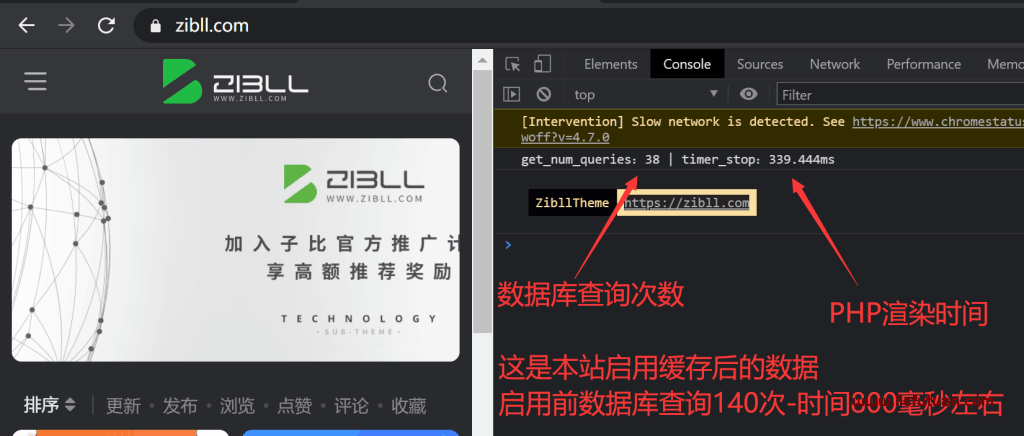
缓存安装好了之后,怎么查看效果呢?之前就有网友叫我加一个显示sql查询数量以及php渲染时间的功能,其实这个一直都是有的,使用火狐浏览器或者Chrome浏览器按F12进入浏览器控制台Console就能看到了。你可以测试一下,未开缓存以及开启缓存的实际效果。

最后温馨提醒:
- 主题更新或者更新重要内容请记得刷新缓存!
- 适当优化,如果未优化就能低于500毫秒那就不建议再做优化了