很多人觉得 WordPress 后台很慢,其实我也觉得,这个不发现一个好的文章《想要 WordPress 后台秒开,那你一定要试试这个插件》出自公众号WordPress果酱,一起学习一下。
很多人都说 WordPress 后台很慢,有些同学反馈甚至都需要2-3秒才能打开,并且他们使用的服务器是阿里云 / 腾讯云这些,基本可以排除是服务器问题,那么为什么 WordPress 后台那么慢?
这是因为你没有使用 WPJAM 「脚本加载优化」插件。?
WPJAM 「脚本加载优化」插件,英文名是 WPJAM Script Loader,它的功能只有一个,就是优化 WordPress 后台脚本的加载,通过使用联合加载的方式来优化 WordPress 后台脚本加载速度。
WordPress 后台加载资源过多
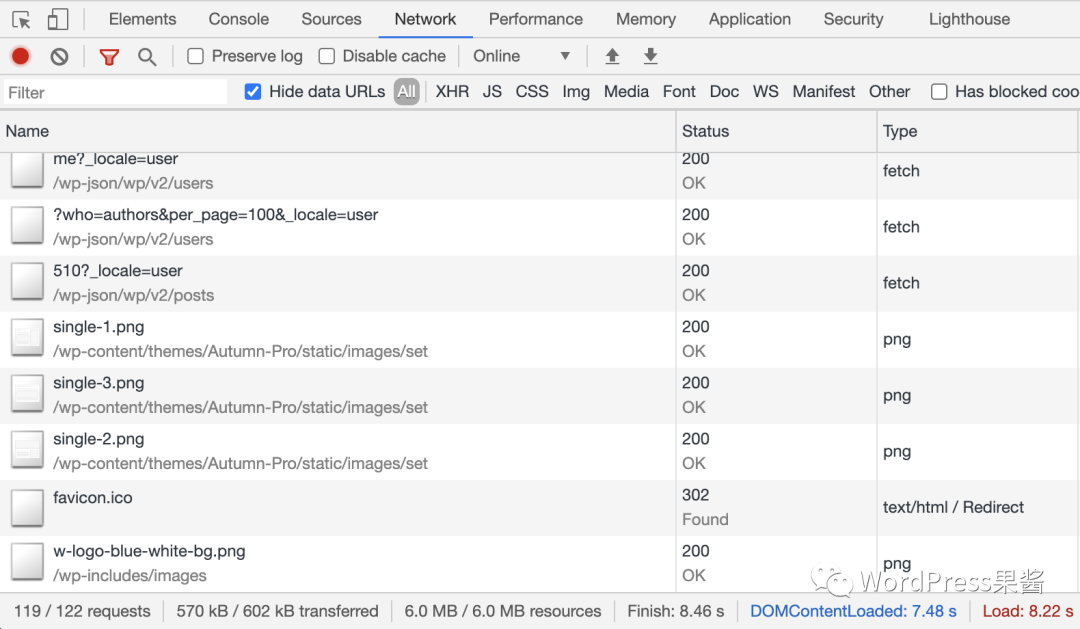
首先说一下 WordPress 后台慢的原因,很简单,就是因为加载的资源太多了,举个最极端的例子,比如开启古腾堡编辑器的文章编辑页,会请求超过 120 多个资源,这真的是有点神经病啊,这样的后台能不慢吗?任何加载这么多资源的网站都会慢,好吗!?

其他后台页面,即使不那么极端,但是也请求了70多个资源,其中大部分都是 JS 和 CSS。
怎么加速呢?
如果我们能够把这些 JS / CSS 文件合并成一个文件来加载,这样加载速度就可以快很多,所以我就写了一个插件 WPJAM Script Loader,它就是通过联合加载脚本文件的方式来优化 WordPress 后台速度的。
使用 WPJAM Script Loader 之后
WPJAM 「脚本加载优化」插件使用非常简单,当然和其他 WPJAM 系列插件一样,需要先安装 WPJAM Basic 插件,然后只需要激活即可,没有任何设置,然后你就可以感受到 WordPress 后台变得飞快。
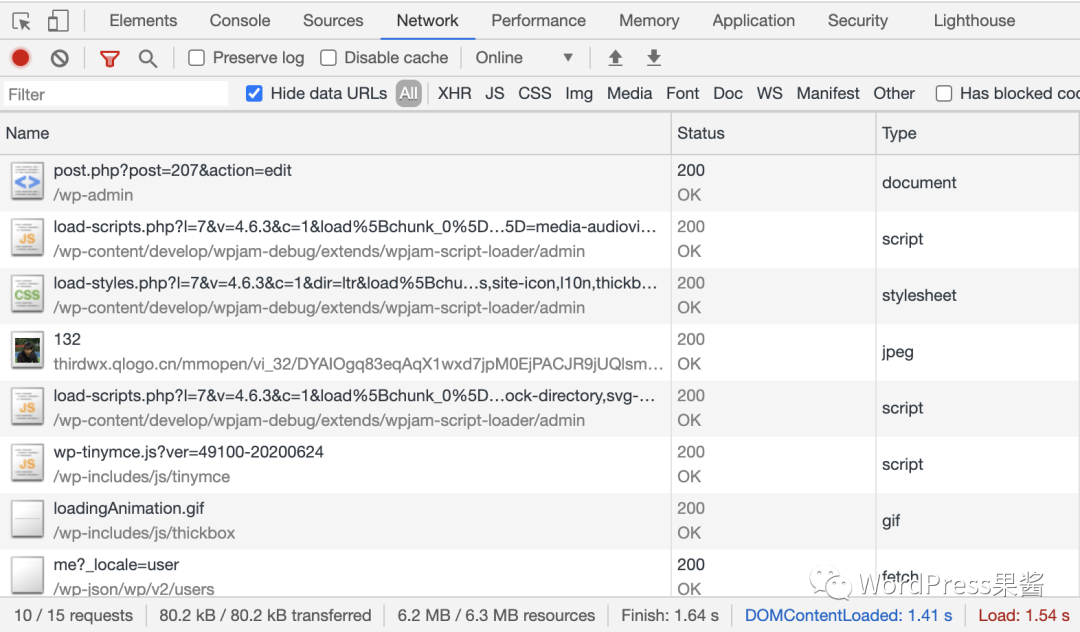
如下图所示,在使用了插件之后,在没有用其他家的插件或者主题的情况下,所有后台的页面只剩下 2 JS 请求,1 个 CSS 请求,总共的请求资源数也锐减到不到 20 个,相比之前 120 多个资源,简直是天差地别。

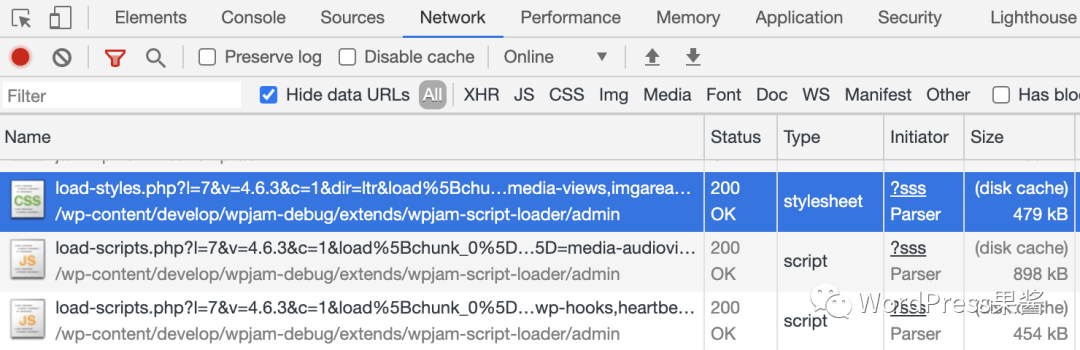
WPJAM 「脚本加载优化」插件还借鉴了 WordPress 原生的 load-scripts.php 脚本的 301 浏览器缓存的写法,所以剩下的 2 个 JS 请求和 1 个 CSS 请求都做了 301 header 以及 ETAG 处理,意思是只要打开过一次,在览器里面就缓存了,这样基本上第二次打开后台,基本不会浪费时间去加载 JS 和 CSS 文件,所以可以肯定的是,页面就是秒开。

从上图可以看出,JS 和 CSS 文件都是从本地 disk cache 读取了,意思是这仅剩下的三个 JS/CSS 文件都缓存到浏览器本地了,这样是不是效率奇高啊??
「WordPress果酱」知识星球福利插件基于 WPJAM Basic 开发,加入「WordPress果酱」知识星球即可下载:

点击卡片关注「WordPress果酱」
每天分享 WordPress 使用技巧⏬⏬ 下载 WPJAM Basic 请点击阅读原文
本篇文章来源于微信公众号: WordPress果酱