所使用到的工具
1.git
2.nodejs
3.hexo
4.gitee
默认你已经安装了Git和NodeJS(不会的自行百度,安装教程很多)
为何使用Gitee而不是GitHub
目前国内访问GitHub速度慢,还可能被墙,所以Gitee来构建个人博客。Gitee类似国内版的GitHub,访问速度有保证。
开始搭建
1. 安装Hexo
打开cmd,输入命令
npm install -g hexo-cli2. 初始化Hexo
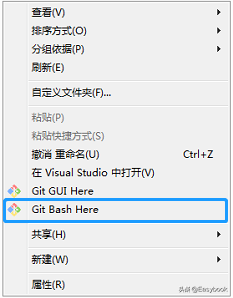
在你的电脑上创建Hexo文件夹,在Hexo文件夹右键选择Git Bash Here

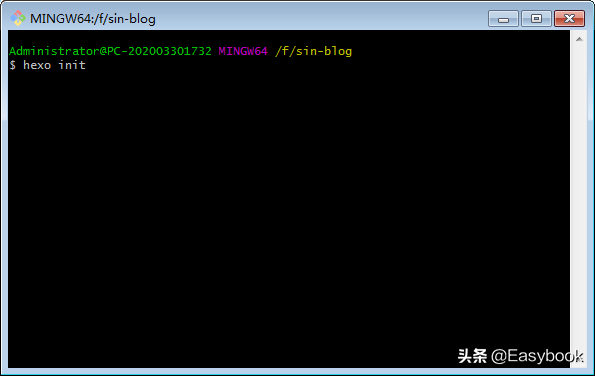
然后输入命令
hexo init
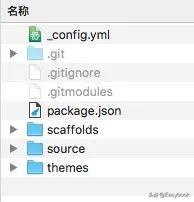
初始化完成后Hexo的目录结构:

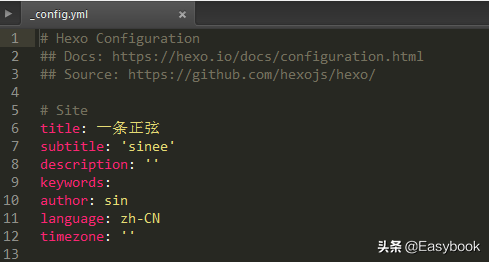
3. _config.yml对博客进行基础配置
_config.yml文件修改,保存

4. 本地预览博客
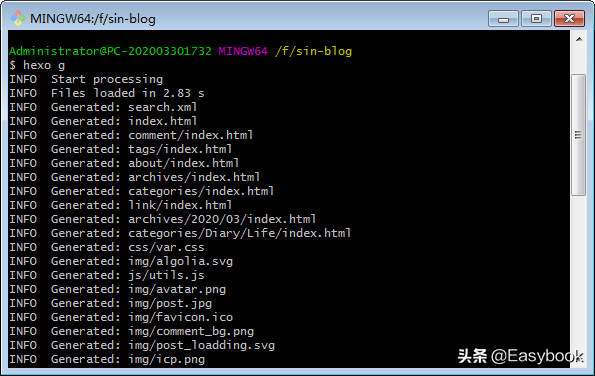
编译项目,输入命令:hexo g

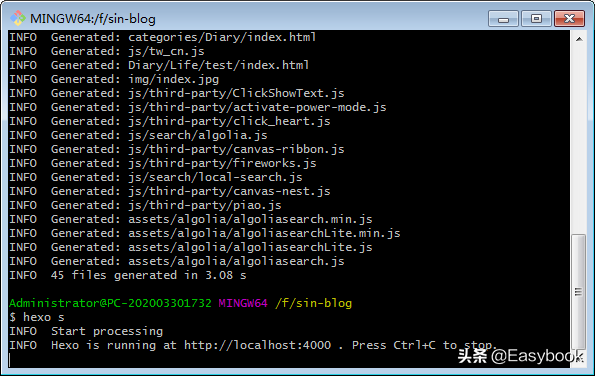
运行项目,输入命令:hexo s

在浏览器中输入http://localhost:4000/就可以看到效果啦,是不是很简单
如果你只是在本地浏览,恭喜你已经完成了
部署博客到Gitee上
1. 创建Gitee账号
到码云:https://gitee.com/ 上申请注册账号,码云类似国内版的GitHub,所以操作界面跟GitHub差不多,多了一些国产化的东西,这里不做更多介绍了,自己研究下。
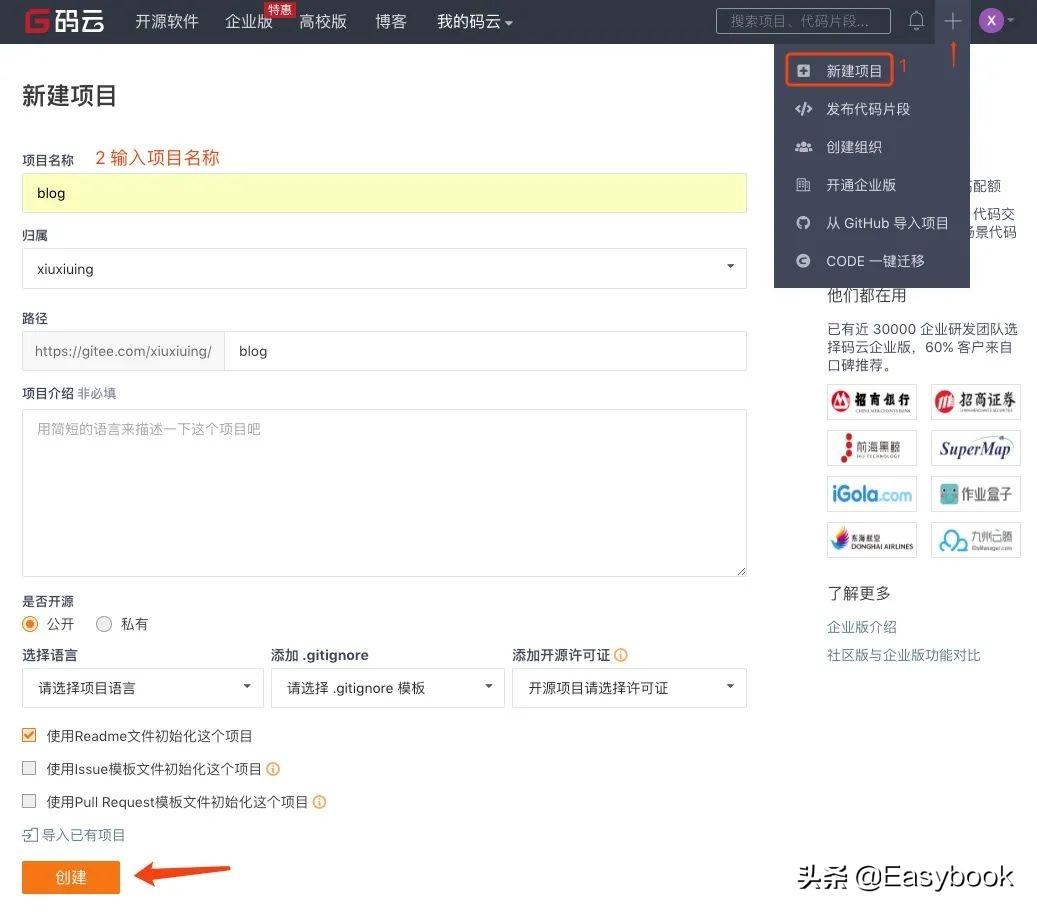
2. 创建项目

创建完成后,在项目中复制项目地址。
3. 在_config.yml中配置Git
deploy:
type: git
repo: https://gitee.com/sinee/sinee.git
branch: master注意:冒号后面一定要有空格,否则不能正确识别。
4. 发布到Gitee
输入命令安装自动部署发布工具
npm install hexo-deployer-git --save依次输入以下命令 发布博客,首次发布需要在shell中输入账号和密码。
hexo clean
hexo g
hexo d
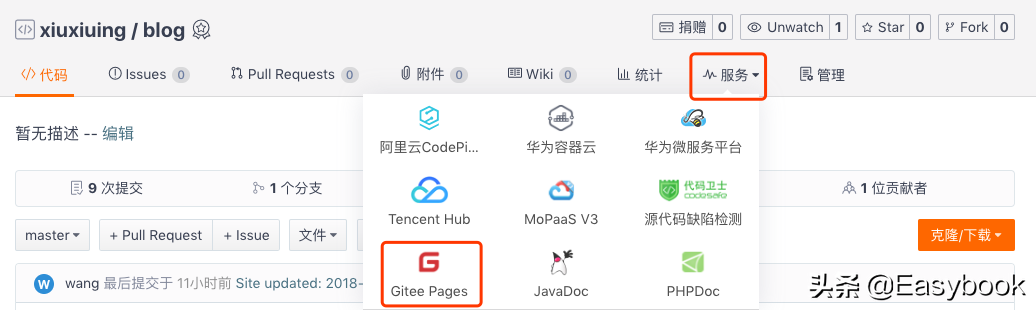
5. Gitee Pages设置
在项目的服务中选择Pages选项

Pages
选择 master分支,点击 部署/更新

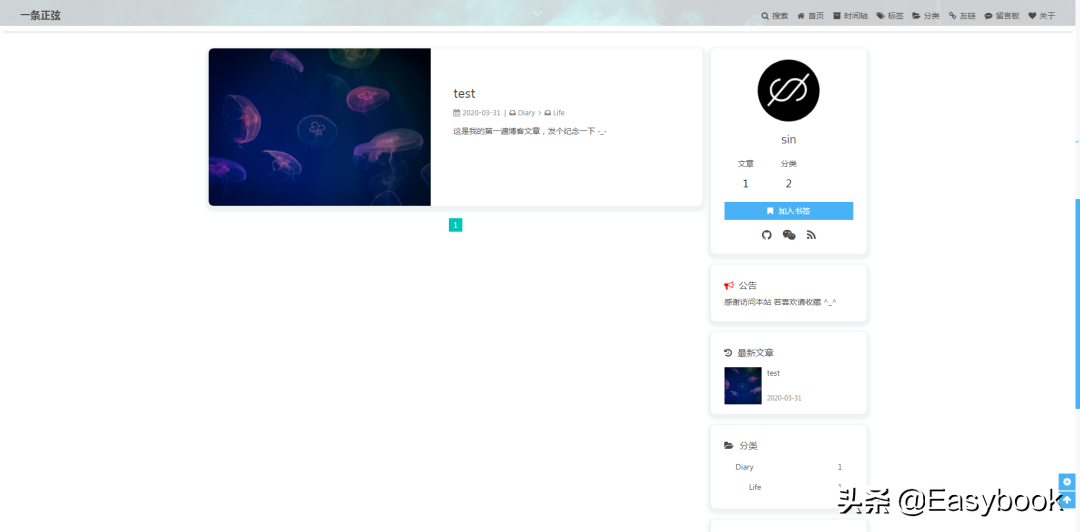
稍等一会儿博客就发布成功啦,就可预览在线博客啦!!!
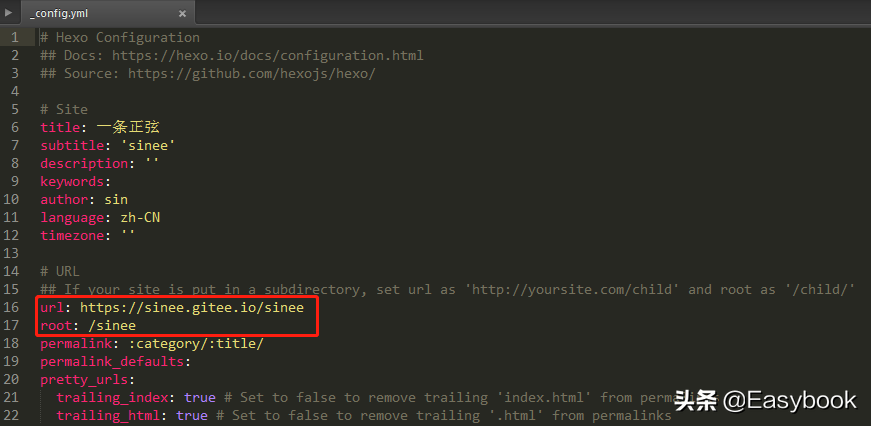
如果博客的样式不对,则需要在_config.yml中配置下博客地址和路径,然后再执行命令hexo clean && hexo g && hexo d 就可以啦

下面这个是我自己搭建的网站,欢迎大家访问:https://sinee.gitee.io/


♚
特别说明
本教程针对无任何编程经验,所有工具完全免费。