WordPress如何限制、禁止生成某些特定尺寸的缩略图
鉴于各大WordPress群里经常有人提到这个问题,缙哥哥今天就统一写一篇教程,分别从设置和插件两个方面教大家如何限制、禁止生成某些特定尺寸的缩略图,以此来降低图片占用的空间。

玩WordPress的小伙伴应该很清楚,使用仪表盘媒体上传图像时,WordPress会生成该图像的多个缩略图副本。默认情况下,WordPress生成4种尺寸:
- 缩略图
- 中等尺寸
- 中大尺寸
- 大尺寸
但与此同时,主题和插件开发人员可以设置自己的缩略图尺寸(比如缙哥哥使用的DUX主题,缩略图就是220*150)。虽然它们可能是故意的,但有时它们仍未使用。这样一来,就导致不必要的额外缩略图占用服务器空间并减慢您的网站速度!要知道,生成的缩略图,可能比你手工压制好的原图还要大。
WordPress仪表盘设置
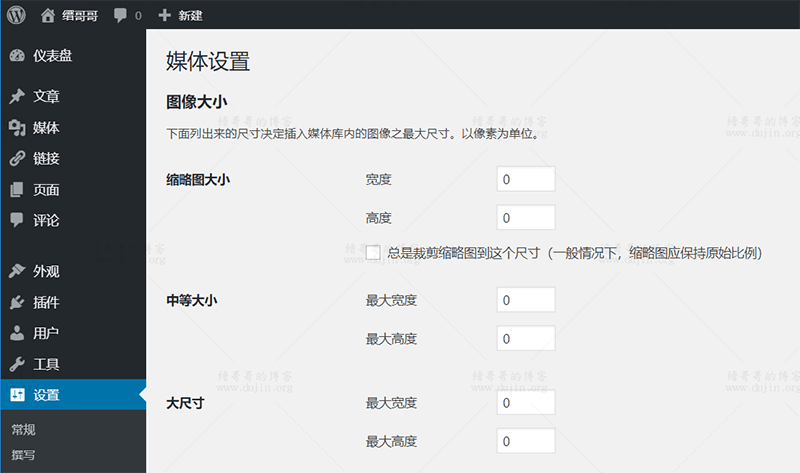
我们在WordPress后台的仪表盘,通过设置→媒体,进入媒体设置页面,如下图所示:

将你不需要生成的缩略图设置为0即可。
WordPress上帝模式
由于WordPress预置这些参数并直接在安装时就写入数据库,单纯通过在后台设置-媒体-图像大小 下将所有数值改为0,WordPress仍会创建一个固定宽度为768的文件。
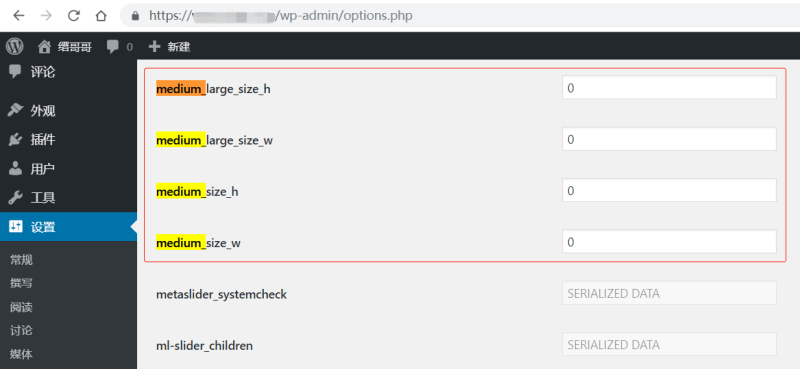
有没有彻底禁用缩略图的办法了,答案是:有。那就开启WordPress上帝模式(全局选项设置),通过http://你的域名/wp-admin/options.php访问即可进入了WordPress的全部设置(也就是我们常说的WordPress上帝模式)页面。

在此页面找到medium_large_size_w选项,将其设置为 0 即可。记得点保存按钮!(缙哥哥建议在该页面使用Ctrl F进行搜索medium_)
缩略图禁用插件
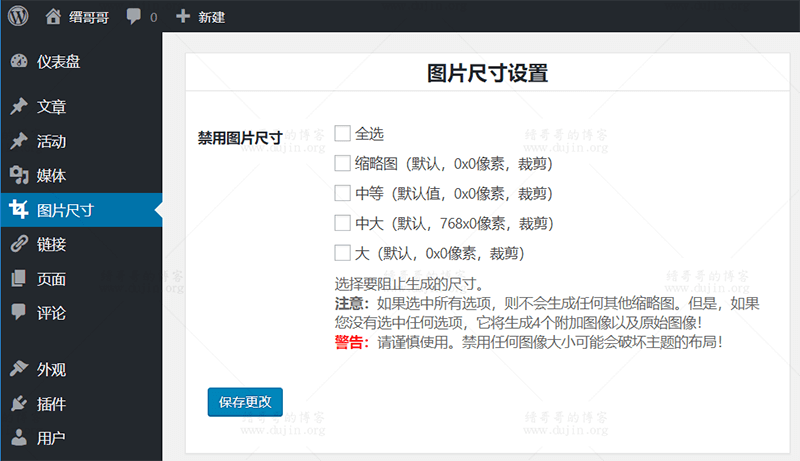
Stop Generating Image Sizes 插件,可以让你禁用掉一些图片尺寸,从而减少缩略图文件。 该插件兼容任何主题和其他插件,牛逼的是,它还兼容多站点模式。

你可以在WordPress后台插件安装界面搜索 Stop Generating Image Sizes 进行在线安装,或者访问官方地址下载: https://wordpress.org/plugins/image-sizes/
插件其实很简单,想必大家看图就知道了,WP校长倡萌简单汉化了一下,附带简体中文包
image-sizes-zh_CN-languages.zip: https://zwjdujin.ctfile.com/fs/5210373-389853607
解压后,将里面的文件上传到 /wp-content/languages/plugins 目录即可。